vue中的component标签可以动态绑定组件,根据数据的不同更换不同的组件。下面介绍如何根据component来动态创建组件。
1、注册组件
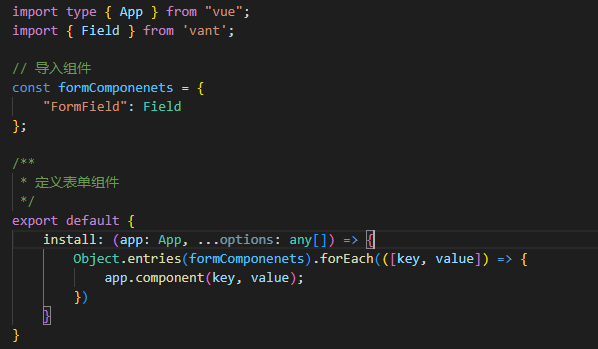
component标签可以根据组件的名称来动态的显示组件,那么首先,我们导入定义的组件,然后使用app.component方法注册全局组件:

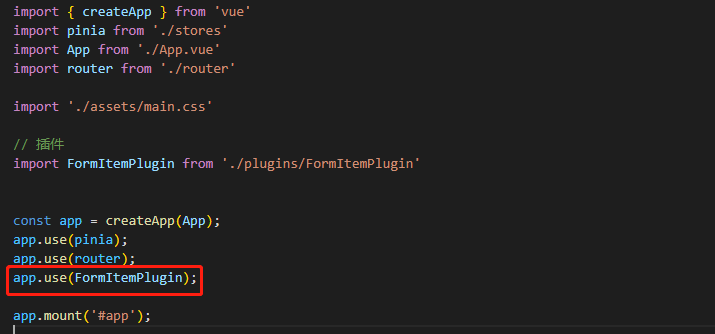
注册完成后,使用use方法进行使用,这样就可以全局使用:

2、使用
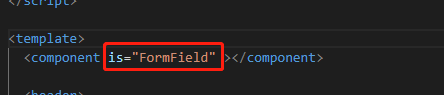
注册完成后,就可以通过将component标签的is属性设置成对应的组件的名称就可以了:

3、组件参数传递
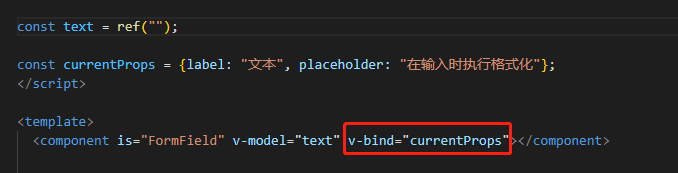
在使用动态组件的时候,组件A可能会拥有参数A,B,C,B组件可能会拥有参数D,E,F;如果一个个写就可能需要写很多参数,这时候可以通过将参数包装成一个对象,然后使用v-bind参数(v-on进行事件的绑定)进行绑定,这样组件就可以自动解包装:

最后实现结果:

Comments NOTHING